

Download as CSS code or PNG image format - ready to implement on your website or landing page Button state: default hover focus.
#HTML COLOR CODE GENERATOR FROM PICTURE FREE#
#0000FF - This HTML code shows just blue and no red and green. Free Call-to-Action Button Generator (CSS and PNG) Design and customize awesome call-to-action buttons in minutes. #00FF00 - This HTML code shows just green and no red and blue. #FF0000 - With this HTML code we tell browser to show maximum of red and no green and no blue.

So with combining the intensity of red, green and blue we can mix almost any color that our heart desire ) The third and fourth represents intensity of green and fifth and sixth represents the intensity of blue. 00 is the least and FF is the most intense.
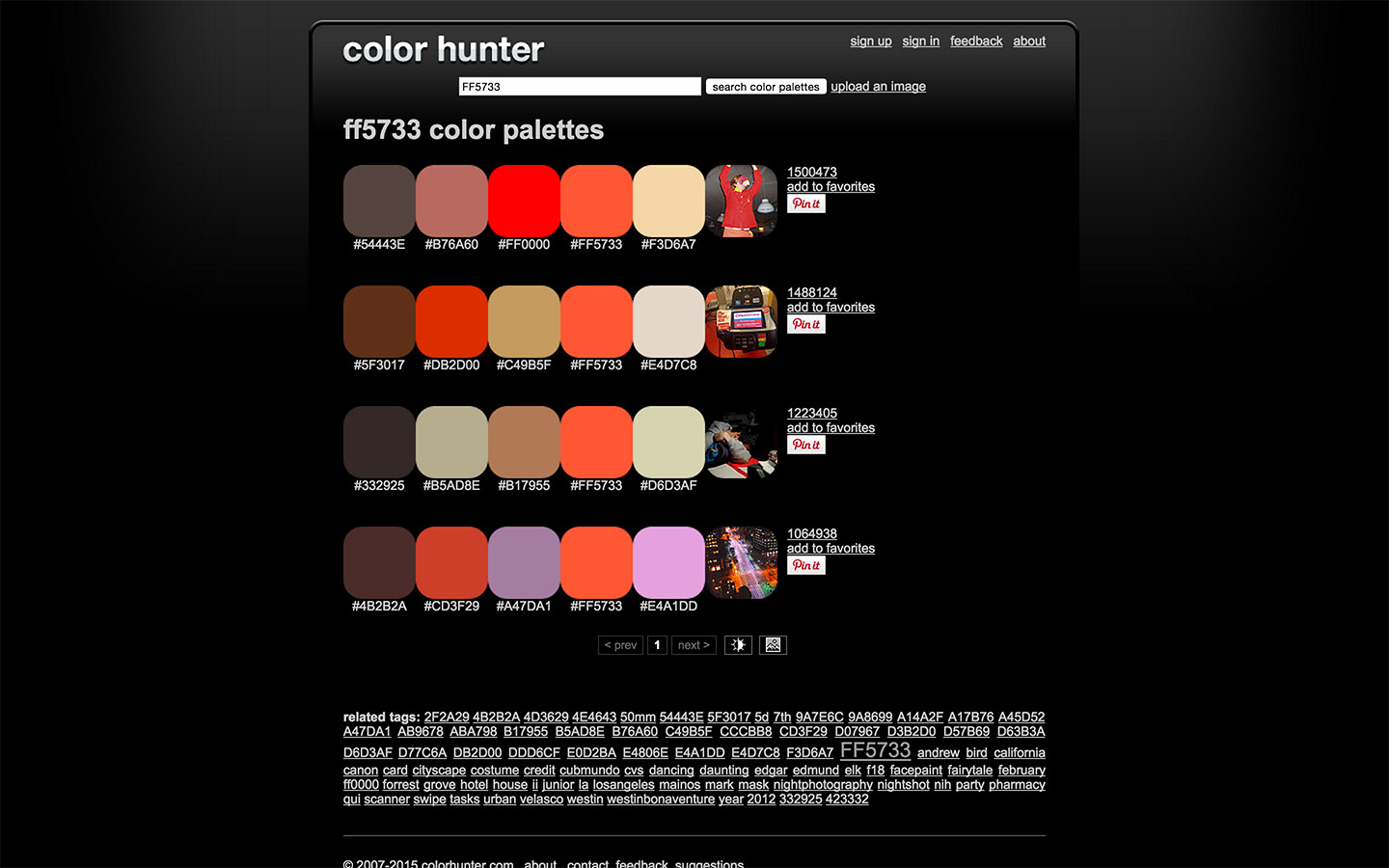
In HTML, images are embedded using theHTML4 has been superseded by HTML5 but I've kept this link here just in case anyone needs it. Use the following HTML image code generator to embed an image into your website. For example, help with tables, help with image maps, etc. The first two symbols in HTML color code represents the intensity of red color. Use this HTML cheat sheet to quickly create HTML tables, forms, fonts, color, image maps, hyperlinks and more. For example "FF" in hexadecimal represents number 255 in Decimal. These numbers are in hexadecimal numeral system. Also you can enter Hex, RGB or HSL codes to search your own color in the tables below you can the swatch to add it to your palette.So you are wondering "Does this weird combination of letters and numbers have any meaning?" Well the answer is "Yes" and this is how it goes:)Įach HTML code contains symbol "#" and 6 letters or numbers. You can upload your own image and get the color scheme of the image. As you adjust the parameters that define the color, it gets displayed in all 3 standard CSS formats. Clicking or dragging your cursor inside the picker area or highlight a color on the right you can find your color code. This tool Color Picker makes it easy to create customize colors for use on the Internet. Tom Campbell said, 'If our experience is limited to a small part. Also, you can use the Text Color Editor if you need to change the color only to a part of the text. Also see the Text Generator for applying more styles to your text. The L stands for Lightness, which represents the preceived liminance of the color. Use the following HTML text color generator to change the color of the text on your website. Saturation is the distance from the center of the color wheel. The value for Hue is from 0 to 360, representing the degrees on a color wheel. Color Names In HTML, a color can be specified by using a color name: Tomato Orange DodgerBlue MediumSeaGreen Gray SlateBlue Violet LightGray Try it Yourself » HTML supports 140 standard color names. The values are based on a position from the center of a color wheel. HTML colors are specified with predefined color names, or with RGB, HEX, HSL, RGBA, or HSLA values. HSL - stands for Hue, Saturation, and Lightness.RGB color values are supported in all browsers. Each parameter defines the intensity of the color as an integer between 0 and 255. Heres an explanation of hexadecimal and RGB. After you select a color, youll notice the RGB, HSL, and hexadecimal values are shown for your selected color. RGB - RGB color value is specified with: red, green, blue. Click anywhere in the color picker to the right.HEX color values are supported in all browsers. A width and a height in pixels, like 200 by 300. These can be uppercase or lowercase but must be 6 hex digits.

An example of a Hex color representation is #123456, 12 is Red, 34 is Green, and 56 is Blue. A 6-digit hex color, like ff85a9 or 41427a. Hex - 6-digit, 24 bit, hexidecimal number that represents Red, Green, and Blue.The most common ways to represent color on the web are via a 6-digit HEX number, RGB, and HSL. Converts to a 3-slice (hue, saturation and brightness) stack.

Digital color can be represented in a number of ways. Converts to a 3-slice (red, green, blue) stack.


 0 kommentar(er)
0 kommentar(er)
